En este artículo hacemos un breve ejercicio para revisar la facilidad de registro de un servicio web en el Oracle Service Bus (aka ALSB).
Primero vamos a crear un servicio web sencillo a partir de una clase java, usando jdeveloper 10g.
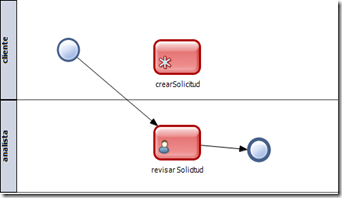
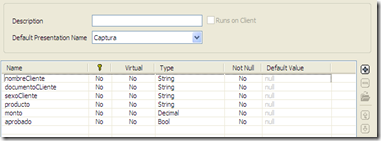
Partimos de una clase sencilla con un método público que retorna la calificación de una ciudadano en una central de riesgo.
A partir de ella creamos un servicio web a través del wizard de Java Web Service. Ahora lo desplegamos y realizamos una prueba para verificar su respuesta exitosa.
El servicio nos responde sin problemas, ahora vamos a registrarlo en el bus. Para ello vamos a entrar a la consola de administración, y nos dirigimos a la sección de Project Explorer.
Alí creamos un proyecto llamado BancoEjemplo, en el cual creamos algunas carpetas para organizar los contenidos: recursos donde estaremos registrando el wsdl del servicio, servicios donde estaremos guardando los business services del proyecto y proxy donde definiremos los proxy services.
Para registrar el wsdl debemos iniciar una sesión, lo que nos permitirá deshacer cambios si cometemos algun error de configuración. Luego iniciamos el wizard de creación de recurso escogiendo de la lista el tipo WSDL.
Con esto registrado en nuestra carpeta de recursos, vamos a la carpeta de servicios a crear el business service correspondiente. Allí seleccionamos del combo de tipo la opción Service->Business Service, diligenciamos el formulario y marcamos la opción de WSDL Web Service que nos permite explorar nuestros recursos WSDL registrados, seleccionamos nuestro wsdl y seguimos el wizard hasta su final.
Ahora vayamos a la carpeta Proxy para registrar un Proxy Service a partir del Business Service recién creado. 
Al crear el Proxy service podemos aprovechar las capacidades de procesamiento del mensaje, que provee el OSB, pare este ejemplo no incluiremos ninguna acción en el pipeline del proxy service. 
Ahora vamos a la consola de prueba del proxy service, y verificamos el estado del servicio.
Con esto terminamos de registrar en el bus un web service, mostrando con unos simples pasos cómo podemos brindarle flexibilidad a la infraestructura con base en un producto poderoso como OSB.
Saludos.